Data Binding in Code Samples
Overview
When you deal with multiple related components on client-side, you can define rules how their data will be linked. So changed value in some component will be reflected in other components.
There are 2 main ways to link data:
- when data in master component is changed - slave component gets new data;
- when selection in master component is changed - slave component gets new data.
In both cases, based on configuration:
- slave can take new data from master component;
- slave can take new data from server side.
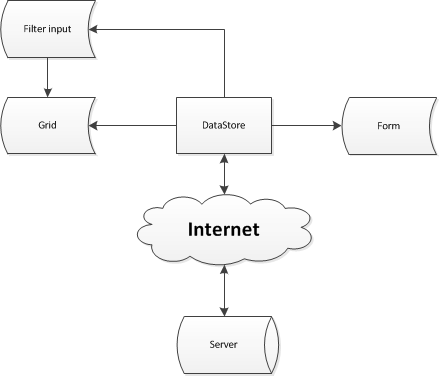
Basically, you can load data just once, in single global data store and define rules, how different components will use it.

Applicable components
Functionality described above can be applied to the following components:
chart
- loading data from dhtmlXDataStore.
The logic shown below allows to sync two copy of all data or a part of it from one DataCollection to another. Slave collection will automatically update itself, each time when master is updated
barChart.sync(data);
combo
- loading data from dhtmlXDataStore
mycombo.sync(data);
- binding to master component
mycombo.bind(mygrid);
- binding to server-side
mycombo.dataFeed("data/combo.php");//specify here the path to a file which will get change requests mycombo.bind(myview);
dataview
- loading data from dhtmlXDataStore
myview.sync(data);
- binding to master component
myview.bind(grid);
- binding to server-side
myview.dataFeed("data/dataview.php");//specify here the path to a file which will get change requests myview.bind(myform);
form
- loading data from dhtmlXDataStore
myform.bind(data);
- binding to master component
myform.bind(mygrid);
Beware, for correct running you should specify the same IDs for grid columns and form controls:
myGrid.setColumnIds("col1, col2, col3"); var formData = [ {type: "input", name:"col1"}, {type: "input", name:"col2"}, {type: "input", name:"col3"} ] myform = new dhtmlXForm("box", formData);
- binding to server-side
myform.dataFeed("data/form.php");//specify here the path to a file which will get change requests myform.bind(mygrid);
- pushing data back.
If you have form which is bound to grid (common edit scenario ), after values in form changed by user, you may need to push that updated data back to the master grid. To do so, just call:
myform.bind(mygrid); myform.attachEvent("onButtonClick", function(id){ myform.save() //will push updates back to the master list });
grid
- loading data from dhtmlXDataStore
mygrid.sync(data);
- linking form directly though dhtmlxDataStore
mygrid.sync(data); mygrid.attachEvent("onRowSelect", function(id){ data.setCursor(id); }); myform.bind(data);
- binding to master component
mygrid.bind(myCombo, function(data, filter){ return myGrid.cells(data, 2).getValue() == filter.text; });
- binding to server-side
mygrid.dataFeed("data/grid.php"); //specify here the path to a file which will get change requests) and it will help you to load new data from the server (instead of the master component) mygrid.bind(myform, function(master, data){ if (master.Name == "") return true; return mygrid.cells(data, 1).getValue().toLowerCase().indexOf(master.Name)!=-1; }); //each time, when some value in form is changed, //grid will be filtered, based on defined logic
tree/treeGrid
- binding to master component
mytree.bind(myview);
- binding to server-side
mytree.dataFeed("data/tree.php"); mytree.bind(mygrid);
Concept of cursor
Components which are used as source of bind operation receive few extra events and API commands, which allow to push data in slave components.
You can use
mygrid.setCursor(id)
to force loading of necessary data in all components, which use grid as master control.
and
var id = mygrid.getCursor()
to get current position of cursor.