Table of Contents
XML
Before considering XML details we'd like to mention that among possible ways of initialization we recommend to use JSON as the handiest way.
Initial Data
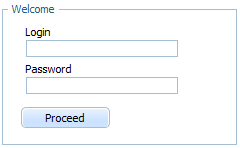
As initial data we'll take the following form:

Configuration
In XML the data will look as:
welcome.xml
<?xml version="1.0" encoding="UTF-8"?> <items> <item type="fieldset" name="data" label="Welcome" inputWidth="auto"> <item type="input" name="name" label="Login"/> <item type="password" name="pass" label="Password"/> <item type="button" name="save" value="Proceed"/> </item> </items>
HTML Code
welcome(xml).html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <link rel="stylesheet" type="text/css" href="codebase/skins/dhtmlxform_dhx_skyblue.css"> <script src="codebase/dhtmlx.js" type="text/javascript"></script> <link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css"> </head> <body onload="doOnLoad()"> <div id="form_container" style="width:250px;height:300px;"></div> <script> var myForm; function doOnLoad() { myForm = new dhtmlXForm("form_container"); myForm.loadStruct("welcome.xml"); } </script> </body> </html>
If you don't want to place XML structure into individual file you can specify it in the same HTML file by using the following technique:
function doOnLoad() { myForm = new dhtmlXForm("form_container"); myForm.loadStructString('<items> <item type="fieldset" name="data" label="Welcome" inputWidth="auto"> <item type="input" name="name" label="Login"/> <item type="password" name="pass" label="Password"/> <item type="button" name="save" value="Proceed"/> </item> </items>'); }