Input
Presents a standard text input field or textarea. To define textarea - use the attribute rows.

Attributes
- className - (string) the user-defined css class for item
- inputHeight - (integer or auto) the height of input. The default value is auto
- inputLeft - (integer) sets the left absolute offset of input.Just position:“absolute” makes sense of the attribute
- inputTop - (integer) sets the top absolute offset of input. Just position:“absolute” makes sense of the attribute
- inputWidth - (integer or auto) the width of input. The default value is auto
- label - (string) the text label of item
- labelAlign - (left, right or center) the alignment of label within the defined width
- labelHeight - (integer or auto) the height of label. The default value is auto
- labelLeft - (integer) sets the left absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelTop - (integer) sets the top absolute offset of label. Just position:“absolute” makes sense of the attribute
- labelWidth - (integer or auto) the width of label. The default value is auto
- maxLength - (integer) the max number of characters that can be entered in input
- name - (string) the identification name. Used for referring to item
- offsetLeft - (integer) sets the left relative offset of item (both input and label)
- offsetTop - (integer) sets the top relative offset of item (both input and label)
- position - (label-left, label-right, label-top or absolute) defines the position of label relative to input
- readonly -(boolean:true/false or 0/1) specifies whether item's value can be changed by button click in browser (meanwhile, item's value can be changed programmatically anytime)
- rows - (integer) allows to present textarea (instead of single input) with the specified number of rows
- style - (string) specifies css style of item
- value - (string) the initial value of item
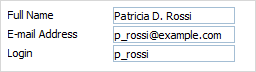
var formData = [ {type: "input", label: "Full Name", value: "Patricia D. Rossi", position:"absolute", inputLeft:80}, {type: "input", label: "E-mail Address", value: "p_rossi@example.com",position:"absolute", inputLeft:80, inputTop:20, labelTop:20}, {type: "input", label: "Login", value: "p_rossi",position:"absolute", inputLeft:80, inputTop:40, labelTop:40} ];